
AI Chatbot By BOTNOI
29 มี.ค. 2567
มาทำ Dynamic Carousel ที่ข้อมูลในการ์ดหลายๆใบสามารถแก้ไขข้อมูลให้แตกต่างกันได้ ไม่ต้องมานั่งออกแบบทีละใบให้เสียเวลาอีกแล้ว ในเมื่อเราสามารถสร้างการ์ดหรือ Flex เพียงแค่อันเดียวก็สามารถคัดลอกตัวเองได้อัตโนมัติตามจำนวนแถวข้อมูลใน Google Sheet (แพลตฟอร์ม LINE สามารถรองรับการแสดงผลริชเมสเสจ หรือ Carousel ได้สูงสุดเพียง 10 ใบเท่านั้น)

ปัญหาเดิมของการทำ Dynamic Flex Message ในตอนก่อนๆหน้าที่เคยได้สอนไปนั้นคือ ต้องเพิ่ม Flex Message และต้องเพิ่ม API พร้อมกันทั้งคู่ ในบางครั้งการใช้งานข้อมูลที่มีความหลากหลาย และมีการเปลี่ยนแปลงอยู่เสมอ การใช้ Carousel และต้องมาเปลี่ยนมในโค้ด JSON อาจจะไม่เอื้ออำนวยต่อการใช้งานสักเท่าไหร่ เช่น รายการห้องพัก รายการสินค้า ฯลฯ เป็นต้น
ดังนั้นในบทความนี้เลยจะมาสอนการทำ API สำหรับทำ Dynamic Carousel ที่มีครบจบในที่เดียว เริ่มตั้งแต่การดึงข้อมูลใน Google Sheet นำมาเก็บไว้ในตัวแปร นำตัวแปรนั้นมาใส่ไว้ Flex message คัดลอก Flex Message ตามจำนวนข้อมูลแถว และส่งออกมาเป็น Payload ที่เพียงแค่เรียกใช้ API ก็สามารถใช้งานได้เลย
ขั้นตอนแรก 1 : การเตรียมข้อมูล
ในที่นี้ หากใครต้องการใช้โค้ดเดียวกันกับที่ใช้ในตัวอย่าง สามารถคัดลอกโค้ดได้ ที่นี่ เป็นผลงานจากน้องทีม UX/UI ที่ได้มาฝึกงานที่บอทน้อย หรืออยากดูรูปแบบอื่นๆ สามารถติดตามได้ผ่าน Facebook : Botnoi Academy
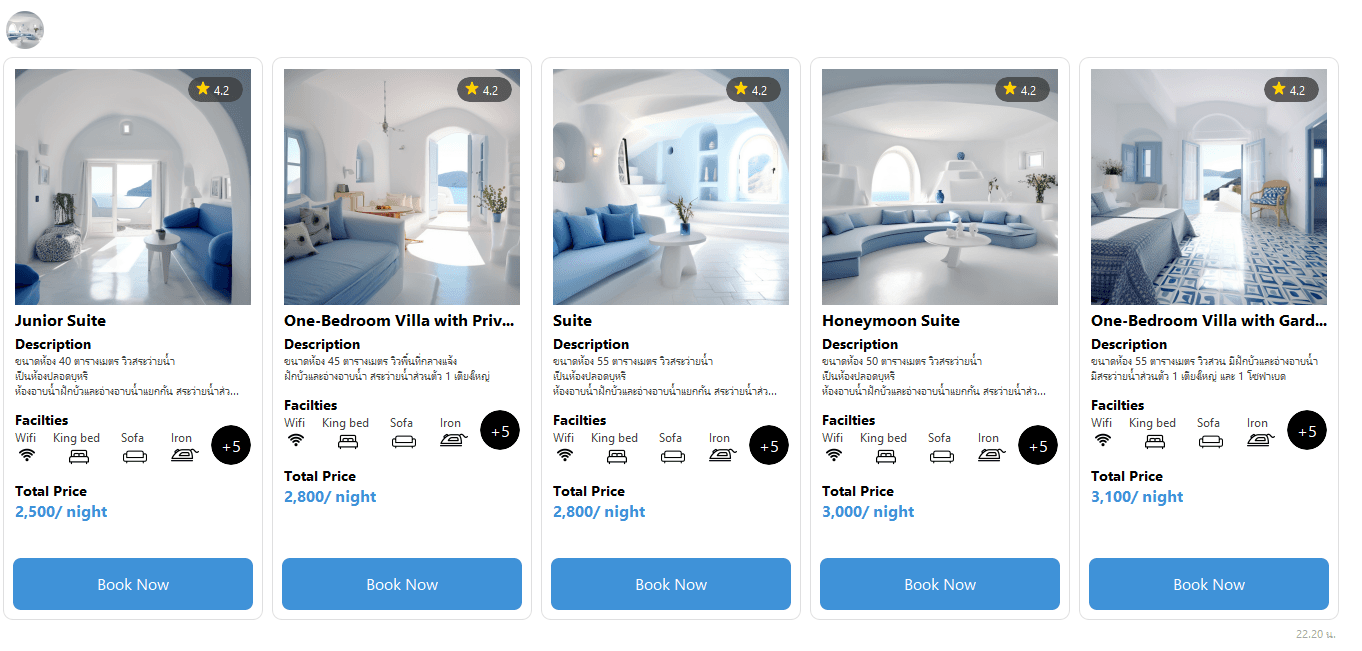
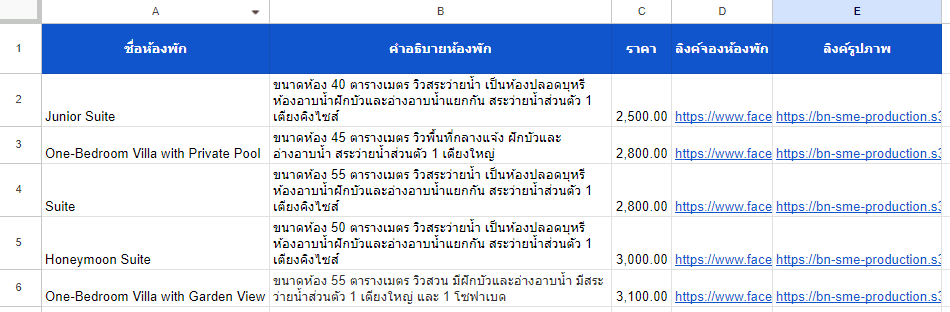
จากนั้นให้เตรียมข้อมูลที่จะแสดงลง Flex Message แต่ละการ์ดกัน ถ้าเรารู้ว่ามีข้อมูลอะไรบ้างที่เราจะใส่ จะช่วยทำให้เราสามารถออกแบบได้ง่ายยิ่งขึ้น วันนี้เลยจะยกตัวอย่างการสอนโดยจำลองการแสดง Carousel รายการห้องพัก

ขั้นตอนแรก 2 : โค้ด API สำหรับใช้งาน
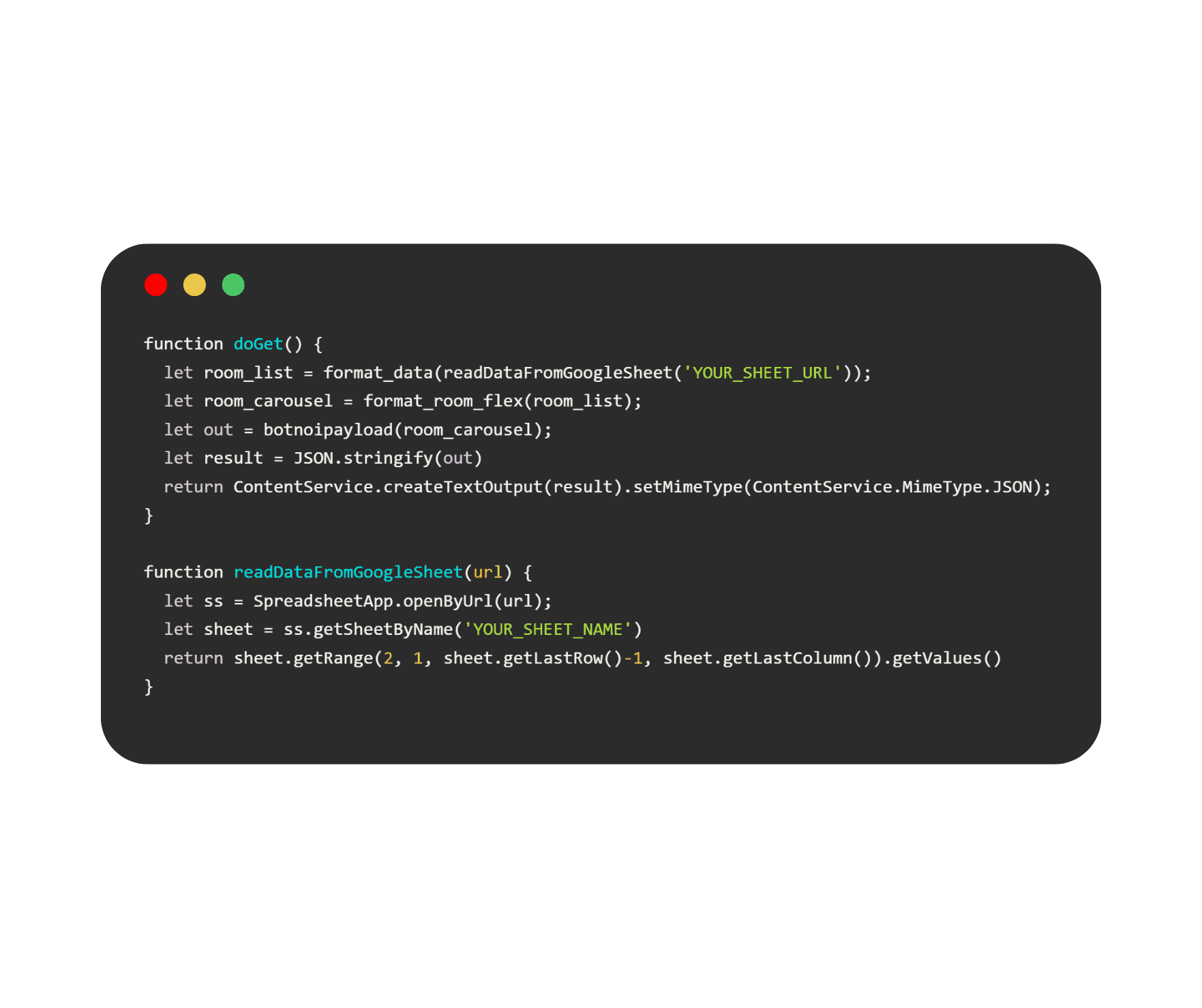
หลักการทำงานของโค้ด
function doGet : เป็นฟังก์ชันหลักที่จะถูกเรียกเมื่อมีการเรียกใช้ API ด้วย HTTP GET request ซึ่งจะทำหน้าที่อ่านข้อมูลจาก Google Sheet, จัดรูปแบบข้อมูลให้อยู่ในรูปแบบที่เหมาะสำหรับ Flex Message ของ LINE API, และสร้าง payload สำหรับตอบกลับ LINE API โดยใช้ข้อมูล Flex Message ที่จัดรูปแบบไว้แล้ว และสุดท้ายสร้างเนื้อหา JSON สำหรับการตอบกลับผ่าน API

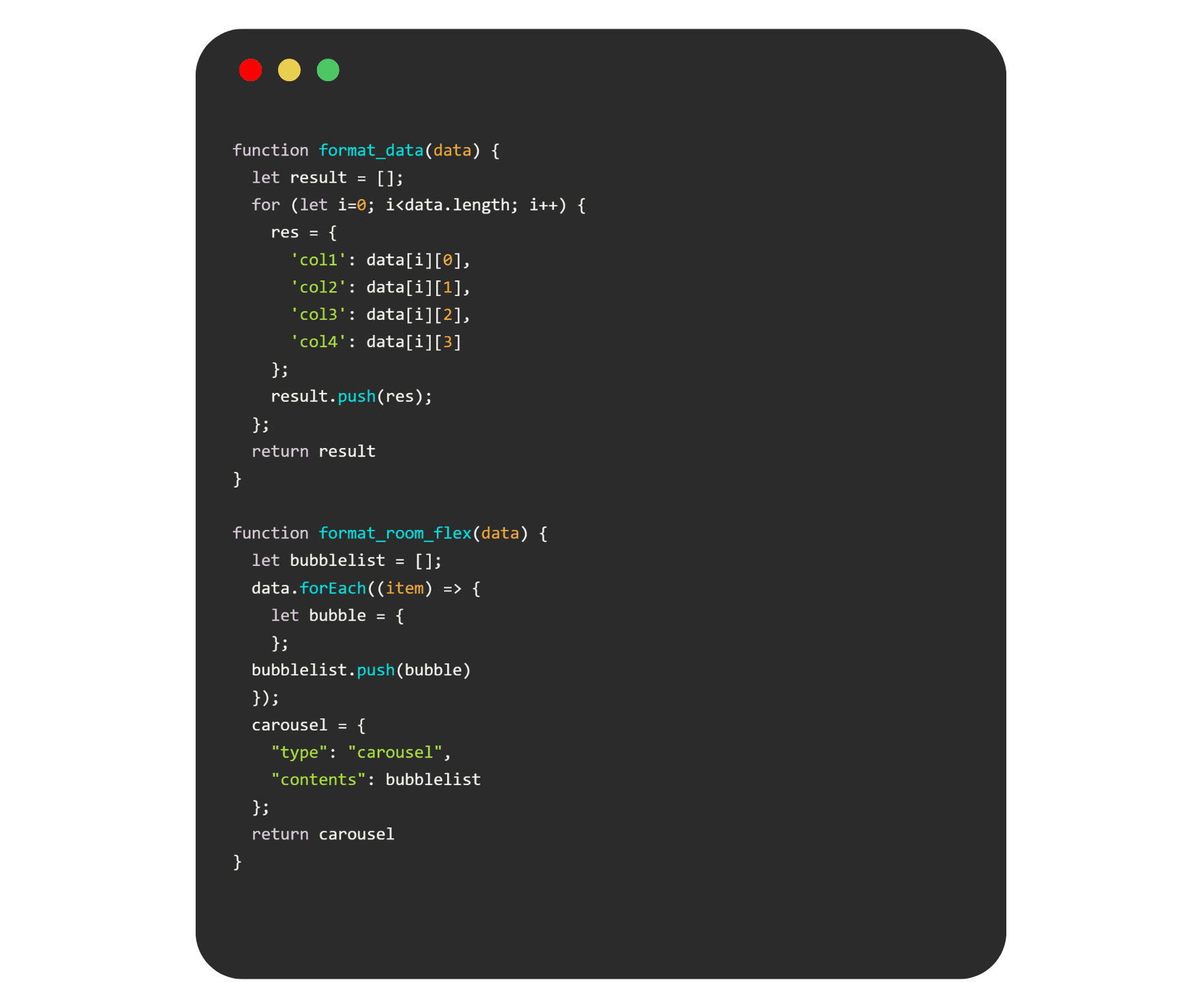
function format_data
ฟังก์ชันนี้จะรับข้อมูลที่อ่านมาจาก Google Sheets และจัดรูปแบบใหม่ให้อยู่ในรูปแบบของ array ของ objects โดยให้อยู่ในรูปแบบที่ต้องการ
Note : ในส่วนนี้สามารถทำการเปลี่ยนชื่อคอลัมแต่ละคอลัมได้ตามต้องการ เพื่อให้ง่ายต่อการแก้ไขในส่วนถัดไป
function format_room_flex
จะรับข้อมูลที่ถูกจัดรูปแบบแล้วจาก format_data() และทำการวนลูปผ่านข้อมูลทุกตัวเพื่อสร้าง bubble objects และนำมาเก็บไว้ใน array bubblelist เพื่อใช้ในการสร้าง carousel ในฟอร์แมตที่ต้องการ และสุดท้ายคือ นำมาใส่ใน payload สำหรับการตอบกลับผ่าน LINE API โดยกำหนด response_type เป็น object และใส่ Flex ลงใน line_payload.Note : ในส่วนนี้จำทำการวางโค้ด Flex message ที่ได้ออกแบบเอามาวาง ซึ่งในการออกแบบบนั้นต้องออกแบบ Bubble ไม่ใช่ออกแบบ Carousel มาใส่

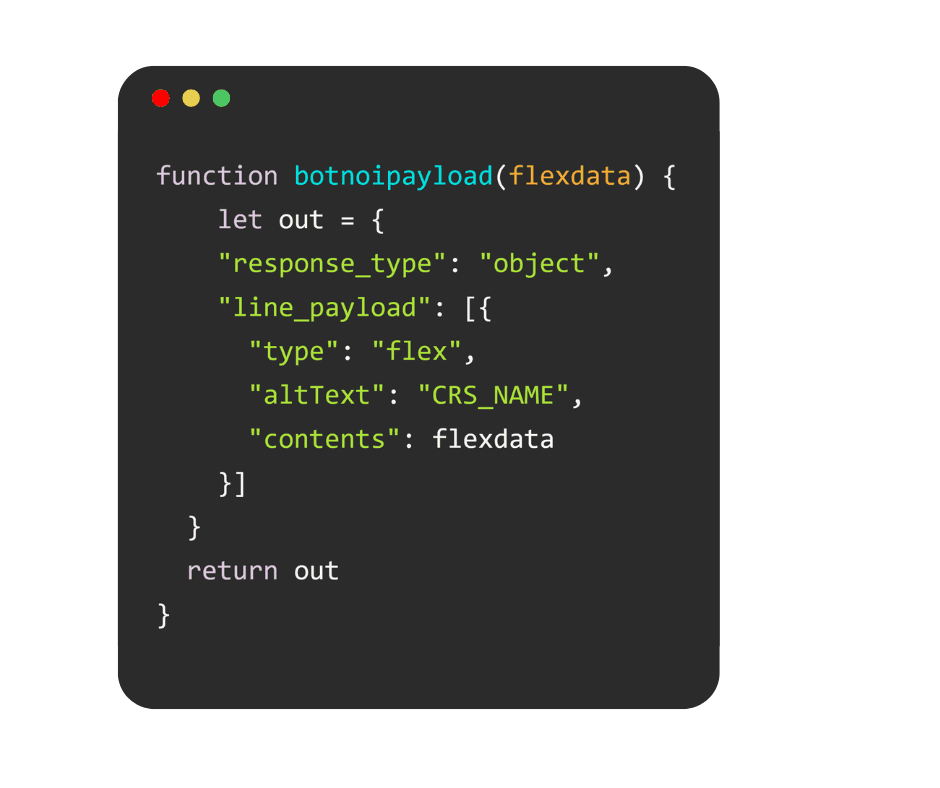
สุดท้ายจะมีการสร้าง JSON object จาก function botnoi payload และส่งกลับเป็น response ผ่าน ContentService.createTextOutput() โดยกำหนด MIME type เป็น JSON ทำให้เมื่อเรียกใช้งาน API นี้ใน botnoi.ai แล้วสามารถแสดง Carousel ได้เลย
Note : ในส่วนนี้เป็นส่วนที่สามารถตั้งชื่อ Carousel ได้ตรง CRS_NAME

ขั้นตอนที่ 3 : การใช้งานใน Botnoi.ai
หลังจากที่ Deploy API ใน Google Apps Script เรียบร้อยแล้วให้นำ URL มาวางและเลือก Method เป็น GET

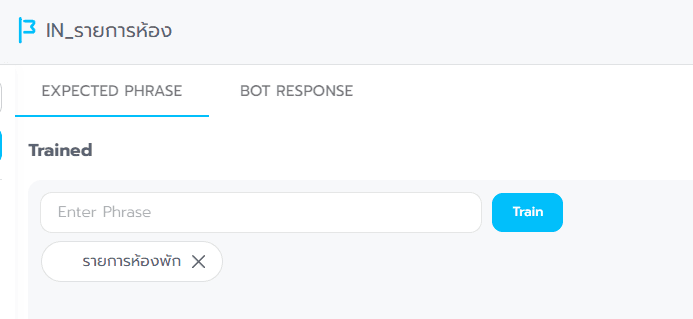
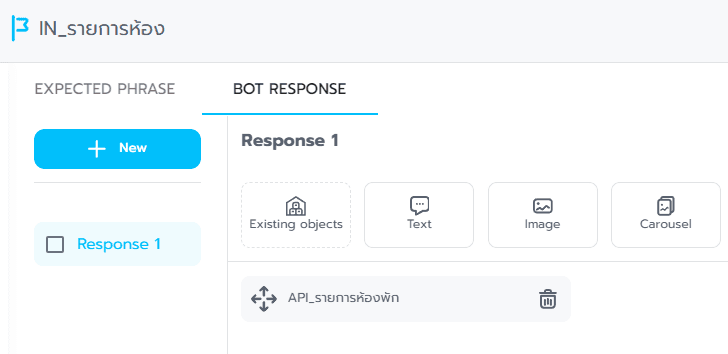
สร้าง Intent ทำการเทรนบอท พร้อมเลือก API ที่ได้เพิ่มเมื่อกี้นี้ในเมนู Existing Object ลงใน Bot Response


เพียงเท่านี้ก็เป็นอันเสร็จเรียบร้อย อาจใช้เวลาสักครู่เพื่อให้บอทตอบกลับ ส่งข้อมูลมา ถ้าหากเรียกใช้ครั้งแรกรูปภาพไม่ขึ้นอย่าเพิ่งตกใจไป อาจจะเป็นเพราะว่าขนาดไฟล์ของรูปภาพนั้นใหญ่เกินไป เพื่อเป็นการดีที่สุดควรทำการบีบอัดไฟล์รูปภาพก่อนนำ URL มาใช้
หากใครทำตามขั้นตอนแล้ว Carousel ก็ยังไม่สามารถเรียกแสดงได้ผ่าน API นี้ ให้ลอง
ตรวจสอบลิงค์ เช็คลิงค์รูปภาพว่าสามารถใช้งานได้จริงทุกรูปหรือไม่ หรือถ้าหากใครไม่รู้ว่าลิงค์รูปภาพจะเอามาจากที่ไหน ก็สามารถอัพโหลดเพิ่มรูปภาพไว้ในแชทบอท กดเซฟ และกดแก้ไขรูปภาพเพื่อคัดลอกเอา URL นั้นมาใช้งานได้เลยเช่นกัน

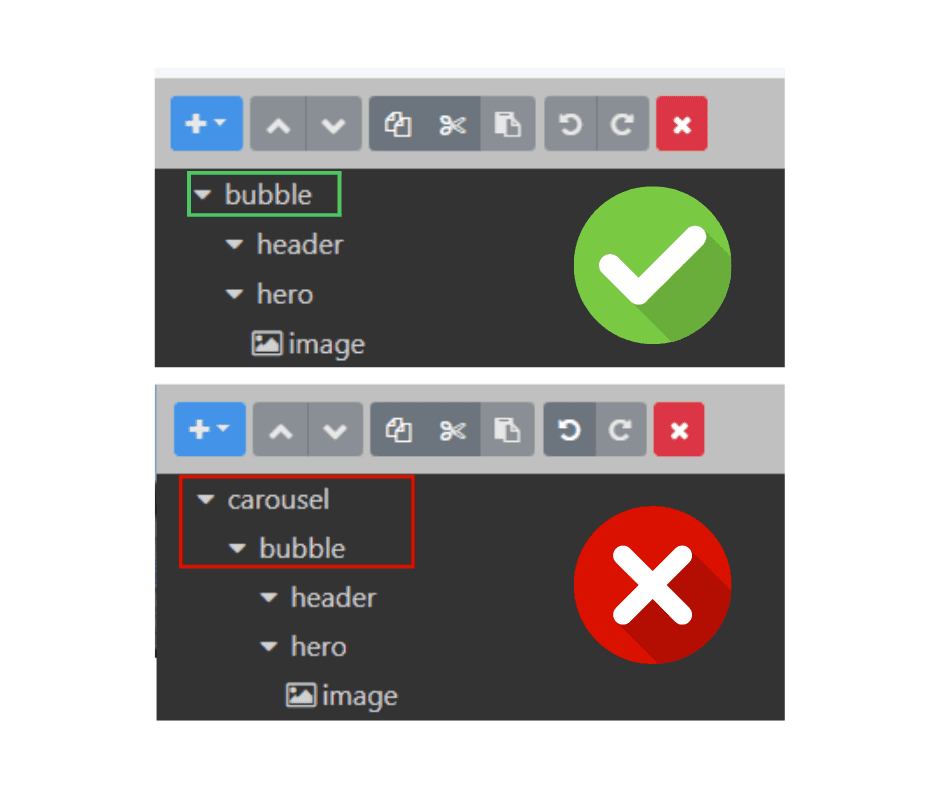
ตรวจสอบ Flex Message ที่ใช้งานเป็นแบบ Flex ไม่ใช่ Carousel เช่นตัวอย่าง Flex messageแสดงห้องพักที่ใช้ในการยกตัวนี้เป็นรูปแบบ Carousel จำเป็นต้องคัดลอกในส่วนที่ถูกต้องออกมา คือคัดลอกเฉพาะส่วนของการ์ดแรกการ์ดเดียว

วิดิโอสอนใช้งาน STEP-BY-STEP
สามารถติดตามข้อมูลและอัพเดตเกี่ยวกับ Botnoi Group และ Botnoi Ai ได้ผ่านทาง Website และ Facebook พร้อมทั้งเข้าร่วมการสนทนาและแลกเปลี่ยนความคิดเห็นในชุมชนกลุ่ม AI chatbot by BOTNOI เกี่ยวกับเทคโนโลยี AI และ Chatbot !
ติดตามข่าวสารความเคลื่อนไหวของเราได้ที่ : Botnoi Group
แพลตฟอร์มสำหรับสร้างแชทบอท : Botnoi.ai
คุ่มือแจกใช้งานฟรี ดาวน์โหลดได้ที่ : ที่นี่
วิดิโอสอนทำก่อนหน้านี้ : EP.3
Back



