Saran Sunsang (Moss)
28 เม.ย. 2567
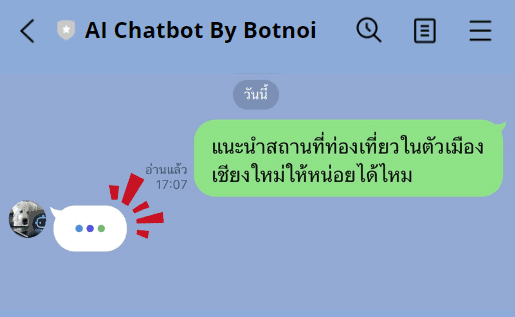
Loading Animation เหมาะกับการใช้งานควบคู่กันกับการเชื่อมต่อ LLM เช่น Gemini หรือ Chatgpt เป็นต้น รูปแบบการทำงานของฟีเจอร์ Loading Animation คือจะแสดงจุดที่สามารถเคลื่อนไหวได้เสมือนว่าบัญชีทางการกำลังพิมพ์ข้อความอยู่ในช่องแชทของผู้ใช้งาน โดยจะแสดงทังทีหลังจากที่ผู้ใช้งานได้ส่งข้อความ ซึ่งเราสามารถกำหนดได้ว่าจะให้แสดงนานเท่าไหร่ (5 ถึง 60 วินาที) ก่อนทำการส่งข้อความทั้งหมดที่ได้จาก LLM ไป
อ่านรายละเอียดของ API เพิ่มเติมได้ที่ : LINE Document : Display a loading animation และถ้าหากใครยังไม่ได้ลองเชื่อมบัญชี LINE OA เข้ากับ Gemini สามารถอ่านวิธีการเชื่อมต่อผ่าน botnoi.ai ได้เลยที่ วิธีต่อ LINE Chatbot เข้ากับ GEMINI(GEN AI) ไม่ต้องเขียนโค้ด
ขั้นตอนการใช้ Loading Animation

ขั้นตอนที่ 1 ทำความเข้าใจ API
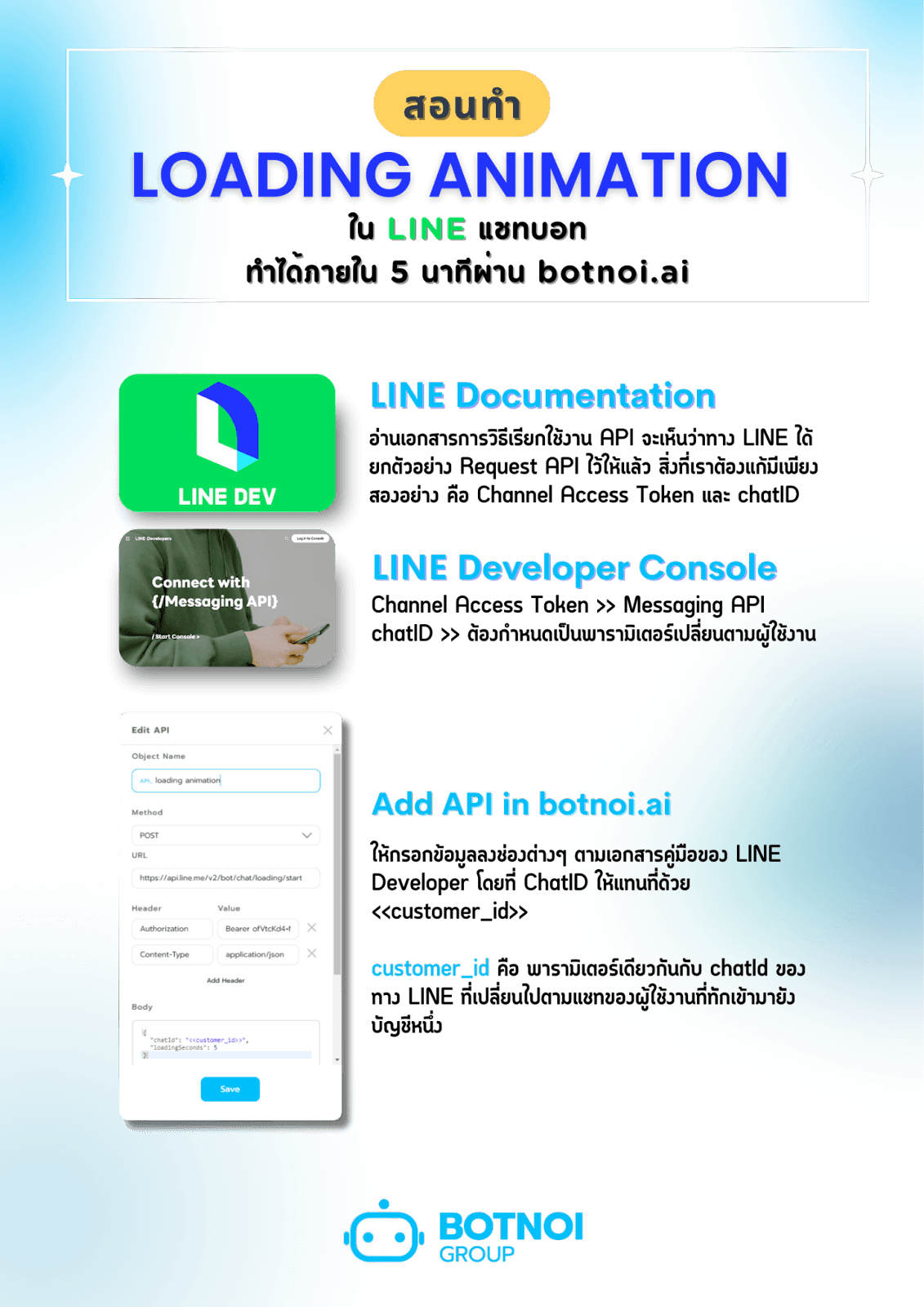
จากรูปแบบคำร้องขอเพื่อเรียกใช้งาน Loading Animation จากเอกสารทางการของ LINE Developers จะเห็นได้ว่าสิ่งที่เราต้องเตรียมก็คือ chatId และ channel access token
loadingsecond นั้นเราสามารถกำหนดได้เป็นตัวเลข ดังนี้ 5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, หรือ 60 โดยที่ค่าพื้นฐานคือ 20 วินาทีในกรณีที่เราไม่ได้ระบุค่าไว้
ขั้นตอนที่ 2 เตรียมข้อมูล
ให้เข้าไปยังเว็บไซต์ Line Developer และทำการเข้าสู่ระบบ จากนั้นเลือก Channel และบัญชีที่เราต้องการเชื่อมต่อ API เพื่อเรียกใช้งาน loading animation
การหา Channel access token: ให้กดเลือก Messaging API จากนั้นเลื่อนลงมาข้างล่างสุด จะเจอกับ Channel access token จากนั้นกดคัดลอกโทเคนเก็บไว้เพื่อนำไปใช้งานต่อ
ในส่วนของ chatID เราจะใช้พารามิเตอร์ที่มีอยู่ใน botnoi.ai คือ customer_id เพื่อให้สามารถแสดงได้ในช่องแชทของผู้ใช้งานทุกคนที่ทักเข้ามายัง LINE OA ได้ทันที
หมายเหตุ : customer_id คือ พารามิเตอร์เดียวกันกับ chatId ของทาง LINE ที่เปลี่ยนไปตามแชทของผู้ใช้งานที่ทักเข้ามายังบัญชีหนึ่ง
ขั้นตอนที่ 3 เพิ่ม API ใน botnoi.ai
หากใครยังไม่มีบัญชี botnoi.ai สามารถดูวิธีการเชื่อมต่อได้ ที่นี่
เมื่อทำการเข้าสู่ระบบและเลือกบัญชีแชทบอทที่เชื่อมต่อกับ LINE OA ของเราไว้แล้ว ให้ไปเพิ่ม API
เลือกประเภท API เป็นแบบ POST
นำ URL : https://api.line.me/v2/bot/chat/loading/start นี้ไปใส่
เพิ่มข้อมูลในส่วนของ Header และ body
นำ Channel access token ที่ได้จากขั้นตอนที่ 2 มาแทนที่ ตามภาพ
ตั้งชื่อ API เส้นนี้และกดบันทึก
ขั้นตอนที่ 4 เรียกใช้งานใน botnoi.ai
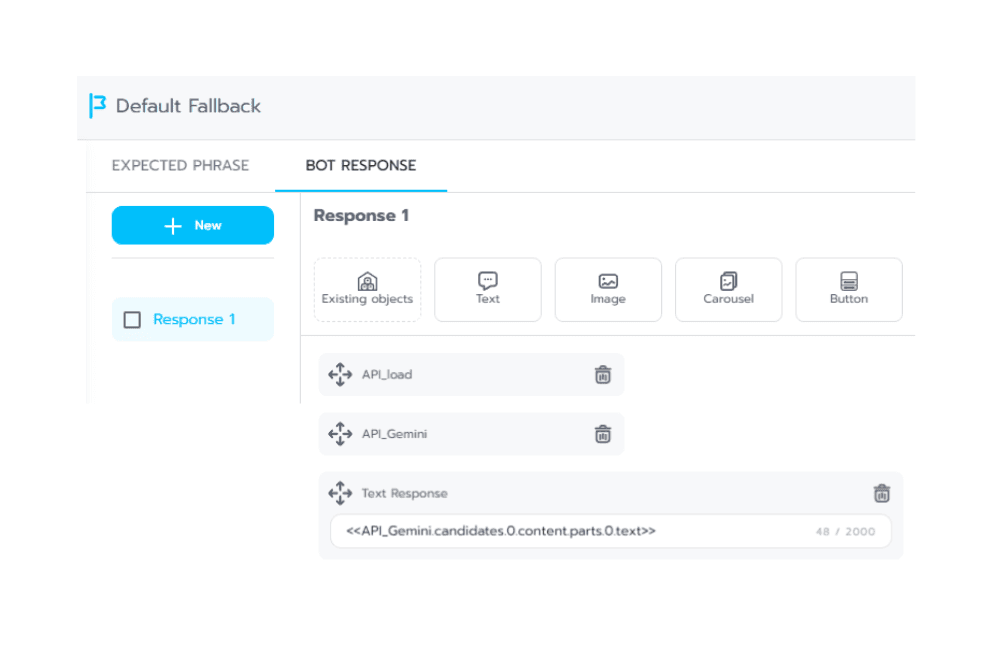
ให้ไปยัง intent ที่ได้ทำการเพิ่ม API ที่เชื่อมต่อกับ Gemini (Gen AI) ไว้ ไปยังส่วนของ Bot Response และทำการเพิ่ม API โดยกดเลือก Existing Object>API>หา API ที่ได้ตั้งชื่อขั้นตอนที่ 3>กด Add

เมื่อทำการเพิ่ม object แล้ว object ที่เพิ่มมาใหม่จะอยู่ข้างล่างสุด ให้ทำการลาก API ของ Loading Animation นี้ไว้ก่อนหน้า API Gemini (ตามภาพ) เมื่อทำการเพิ่มแล้วให้บันทึกข้อมูลและลองใช้งานดูได้เลย
ข้อควรระวัง : เป็นเพราะอะไรทำไมไม่สามารถเรียกใช้งาน API loading animation ได้?
การเชื่อมต่อ botnoi.ai กับ LINE OA ต้องเป็นการเชื่อมต่อแบบ Manual Setting เท่านั้น ถึงจะได้รูปแบบ chatId ที่ถูกต้องตามข้อกำหนดการใช้งานของ API คือ U[0-9a-f]{32}
ต้องเรียงลำดับการเรียกใช้ API ให้ถูกต้องตามขั้นตอนที่ 4
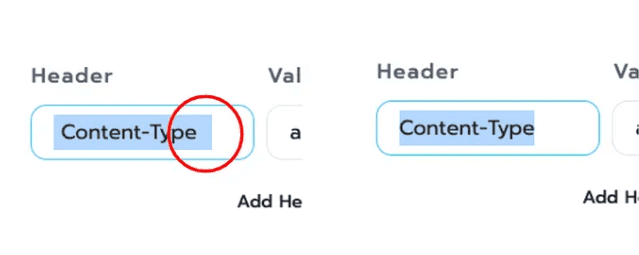
ระวังเว้นวรรคในขั้นตอนการเพิ่ม API

เพียงเท่านี้ก็ได้ loading animation ไว้ใช้งานระหว่างรอบอทส่งคำตอบแล้ว

ติดตามข่าวสารความเคลื่อนไหวของเราได้ที่ Facebook : Botnoi Group
แพลตฟอร์มสำหรับสร้างแชทบอท : Botnoi.ai
คู่มือแจกใช้งานฟรี ดาวน์โหลดได้ที่ : ที่นี่
Back