
AI Chatbot By BOTNOI
5 ก.พ. 2567
สอนสร้าง Dynamic Flex Message โดยดึงข้อมูลจาก Google Sheet ผ่าน Botnoi.ai ที่สะดวกและรวดเร็ว และเมื่อมีการปรับปรุงข้อมูลใน Google Sheet จะทำให้ Flex Message อัพเดทโดยอัตโนมัติ วิธีนี้ช่วยให้สร้างแชทบอทที่ง่ายต่อการใช้งานและมีประสิทธิภาพสูง ทีมแชทบอทจากบอทน้อยขอยืนยัน!
หน้าตาของ Flex Message ที่แสดงข้อมูลจาก Google Sheet เป็นยังไง?
Flex Message EP.1 ของเราที่จะนำเสนอต่อไปนี้ถูกออกแบบมาเพื่อใช้ร่วมกับ Dialogue ที่เก็บข้อมูลของผู้ใช้งาน โดยที่ข้อมูลที่เก็บไว้สามารถนำมาแสดงผลอีกครั้งผ่านตัวแปรหรือพารามิเตอร์ได้ เพื่อให้ผู้ใช้งานสามารถตรวจสอบข้อมูลก่อนที่จะทำการส่งข้อมูลเก็บลงในฐานข้อมูล ในที่นี้เราจะใช้ Google Sheet เป็นตัวเก็บข้อมูลของเราเอง

ถ้าพร้อมแล้วเรามาเริ่มทำตามขั้นตอนกันได้เลยค่ะ โดยทางเรามีคลิปวีดีโอการสอนให้ดูสามารถกดรับชมแล้วทำตามไปพร้อมกันได้เลยนะคะ
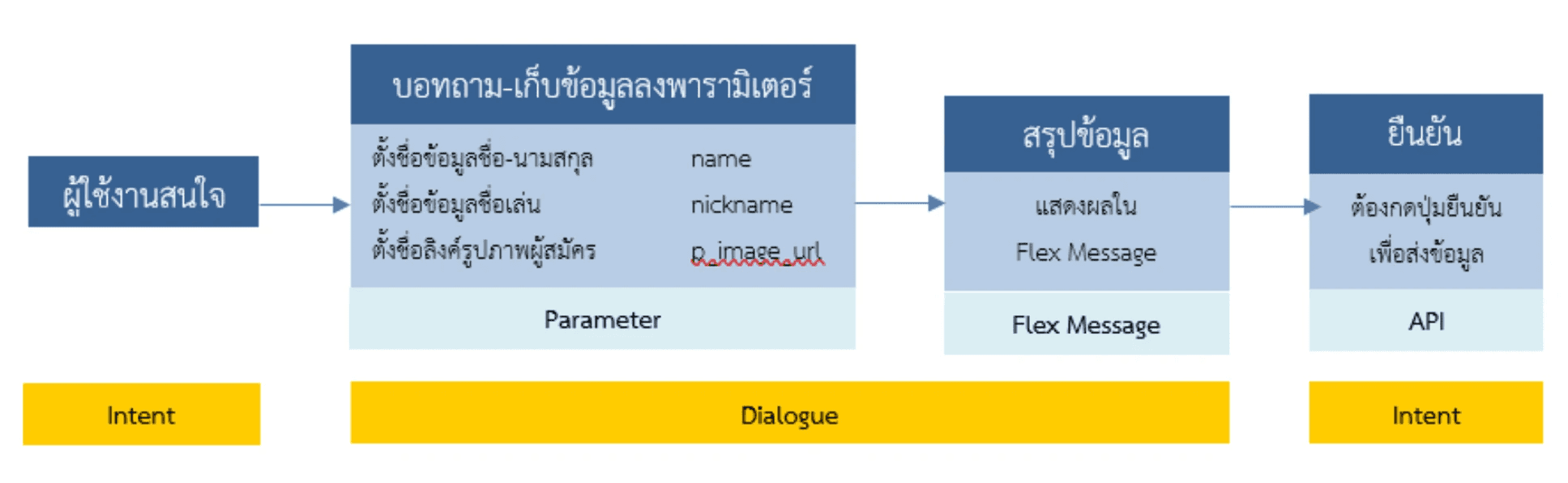
ขั้นตอนที่ 1 : เข้าใจแนวคิดและหลักการ

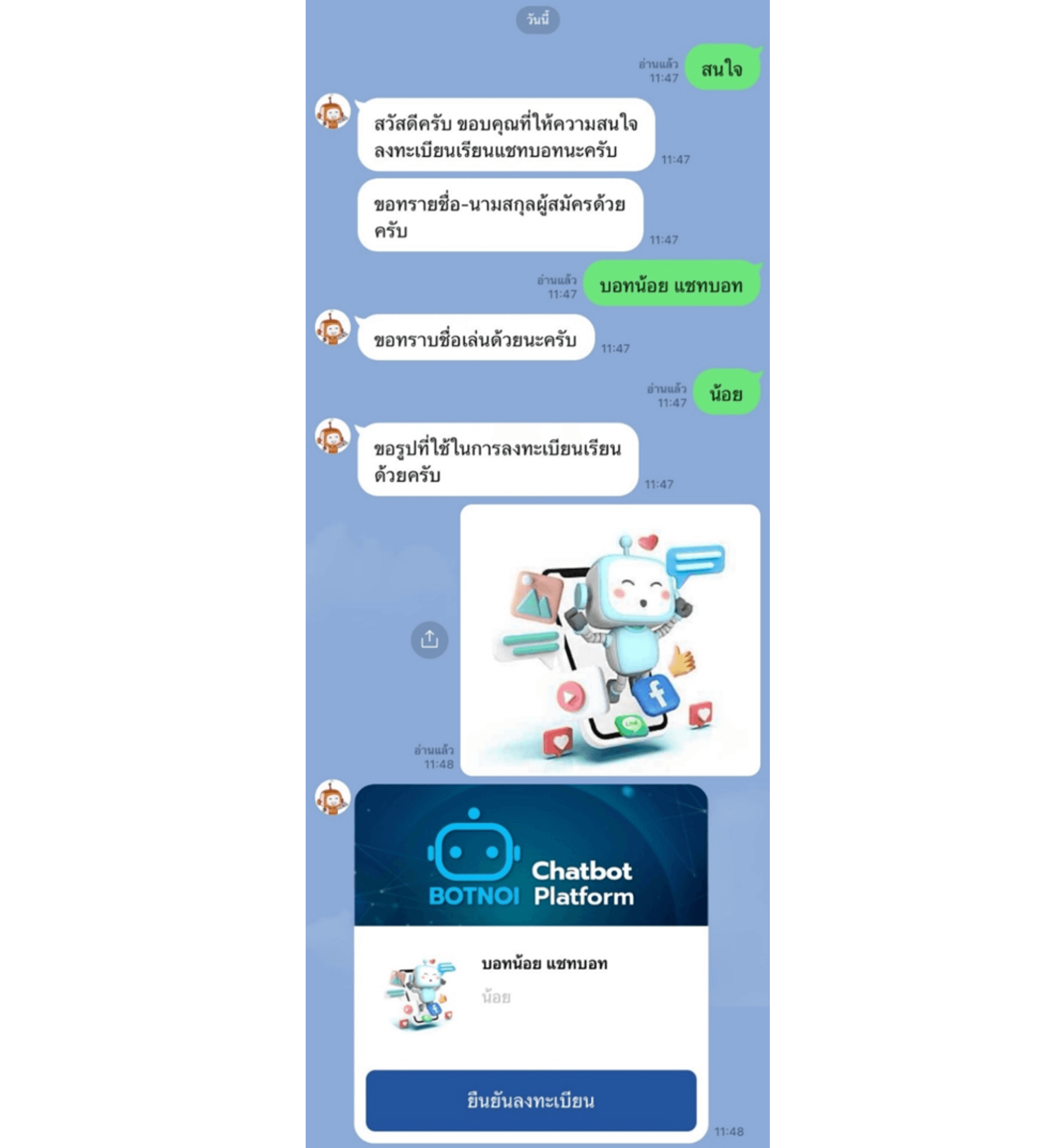
เรากำหนดไว้ว่าผู้ใช้งานสามารถเข้าสู่การลงทะเบียนได้โดยการพิมพ์คำว่า 'สนใจ' มายังบอทเพื่อเข้า Intent แรกที่ใช้ในการลงทะเบียน โดยมีการเก็บข้อมูลชื่อ-นามสกุล ชื่อเล่น และรูปภาพผู้สมัครผ่านการใช้ Dialogue เพื่อถามผู้ใช้งาน ข้อมูลที่ผู้ใช้งานป้อนจะถูกเก็บลงในพารามิเตอร์ต่างๆที่เรากำหนดขึ้น
เมื่อผู้ใช้งานตอบคำถามครบทุกข้อ ข้อมูลที่เก็บไว้ในพารามิเตอร์จะถูกแสดงในรูปแบบของ Flex Message เพื่อให้ผู้ใช้งานตรวจสอบหรือตัดสินใจก่อนยืนยัน ข้อมูลนี้จะไม่ถูกส่งไปยัง Google Sheet ทันที เพียงเมื่อผู้ใช้งานกดปุ่มยืนยันใน Flex Message โดยในส่วนการส่งข้อมูล จะใช้ Intent อีกอันหนึ่งเพื่อส่งข้อมูลนั้น
Flex Message ในตัวอย่างที่กำลังได้รับอธิบายนี้เหมาะสำหรับการทำแชทบอทที่มีการเก็บข้อมูลลงทะเบียนหรือแบบฟอร์มจากผู้ใช้ โดยมีวัตถุประสงค์เพื่อตรวจสอบข้อมูลก่อนที่จะเก็บลงในฐานข้อมูล เช่น การลงทะเบียนสมาชิก, การสั่งซื้อสินค้า, หรือการให้ข้อมูลสำหรับการติดต่อกลับจากระบบ โดยผู้ใช้งานสามารถตรวจสอบข้อมูลที่กรอกไว้ก่อนที่จะยืนยันการส่งข้อมูลได้
ขั้นตอนที่ 2 : การเตรียม API สำหรับรับส่งข้อมูลผ่าน Google Apps Script
หลักการทำงานของโค้ด
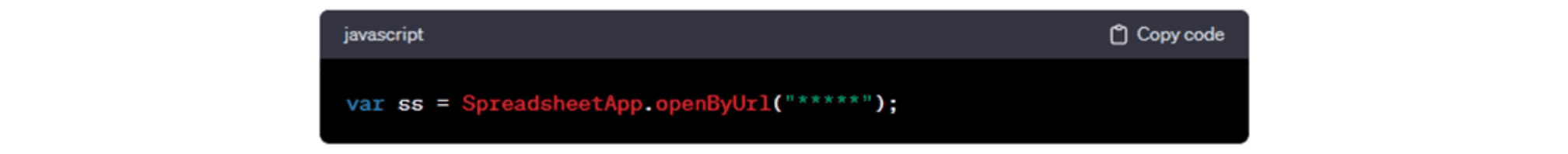
1. เปิด Spreadsheet ที่ต้องการบันทึกผ่านลิงค์ url ของ Google Sheet

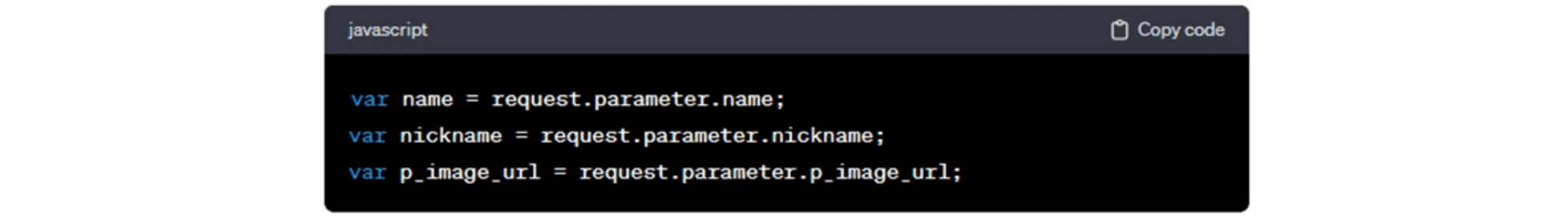
2. ดึงค่าพารามิเตอร์มาเก็บไว้ ในที่นี้จะมีสามอย่างคือ name nickname และ p_image_url

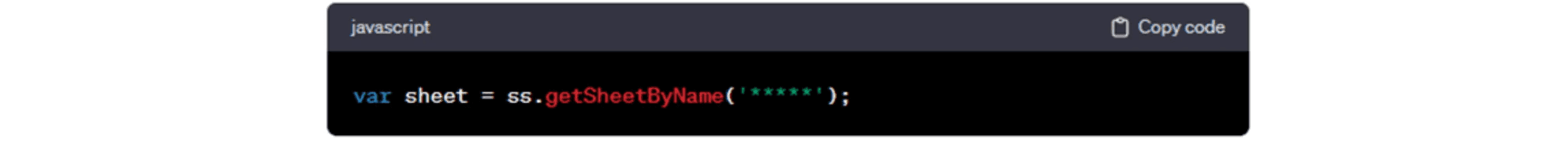
3. เข้าถึงและบันทึกลงแผ่นงานนั้นๆผ่านการระบุชื่อแผ่นงาน

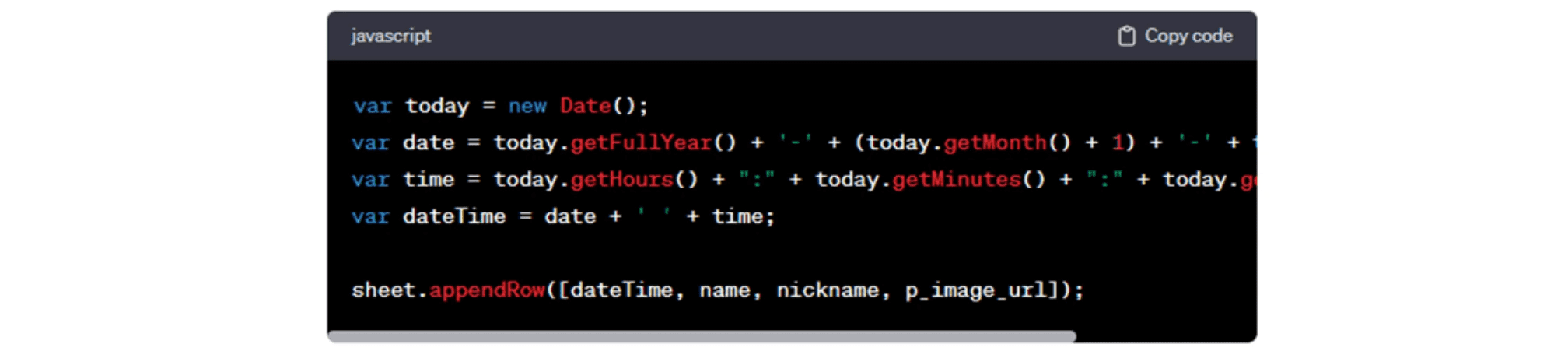
4. บันทึกข้อมูลต่างๆ รวมถึงบันทึกวันที่และเวลาอัตโนมัติ ด้วยการใช้ dateTime ในการบันทึกข้อมูล1 ชุดจะบันทึกลงแถวเดียวกันแต่คนละคอลัมตามลำดับที่ได้เขียนไว้

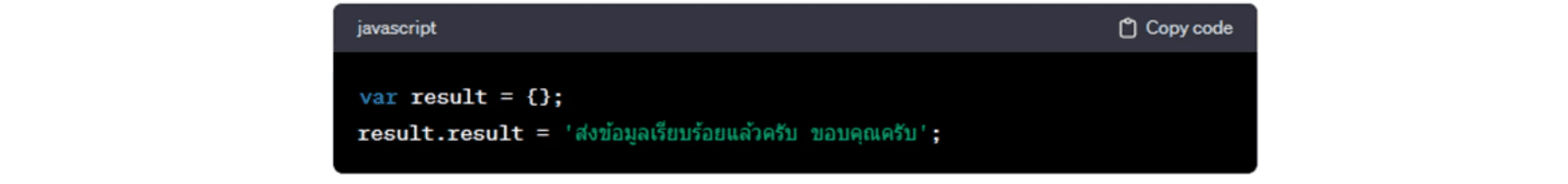
5. สร้างและส่งคืนคำตอบในรูปแบบข้อความ

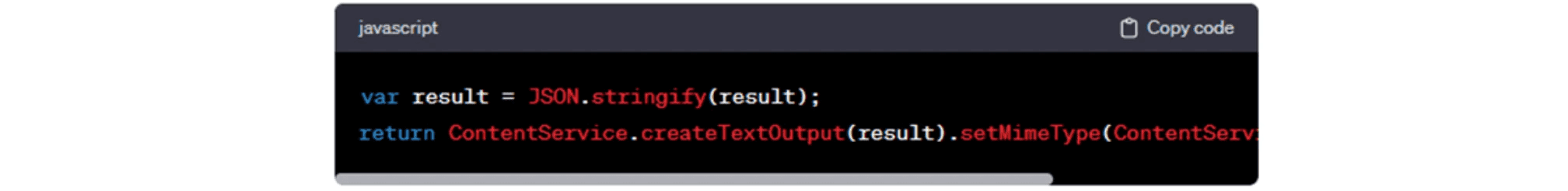
6. แปลง JSON object เป็นข้อความ JSON และสร้าง ContentService สำหรับการส่งกลับคำตอบ result

Query Parameter
เมื่อรันโค้ดและทดสอบการใช้งานเรียบร้อยและ deploy แอปพลิเคชันเว็บของ Google Apps Script แล้ว สามารถกำหนด query parameter ใน URL ได้โดยเพิ่ม ? หลัง URL และระบุค่า parameter ตามหลัง สำหรับโค้ดของตัวอย่างที่ 1 นี้จะเขียนได้ว่า

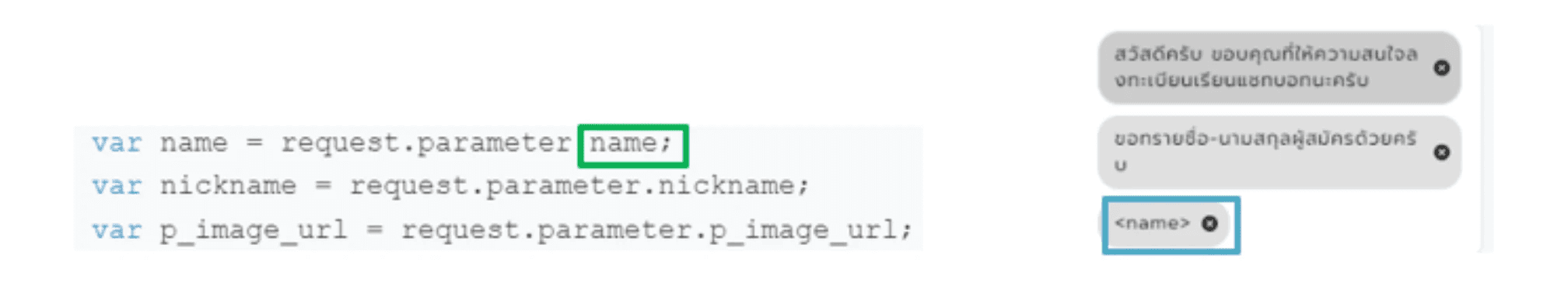
การกำหนดตัวแปร ต้องกำหนดให้ใน Google Apps Script เท่ากับตัวแปรที่ตั้งไว้ในแพลตฟอร์ม Botnoi.ai ผ่านการดึงค่ารูปแบบ <<Parameter>> เท่านั้นและจำเป็นต้องเขียนระบุให้ครบทุกตัวตามที่เรากำหนดตัวแปรไว้

เช่น ในโค้ดนี้เรามีบรรทัดที่ได้ Request พารามิเตอร์ใน Google Apps Scripts มาทั้งสิ้น 3 ตัว เพราะฉะนั้นหมายความว่า Query Parameter ที่ต้องเขียนต่อ Deploy URL นั้นต้องมีทั้งสิ้น 3 ตัว โดยการนำชื่อพารามิเตอร์ (ในช่องสีเขียว) มาเท่ากับพารามิเตอร์ที่สร้างใน Botnoi.ai (ในช่องสีฟ้า)
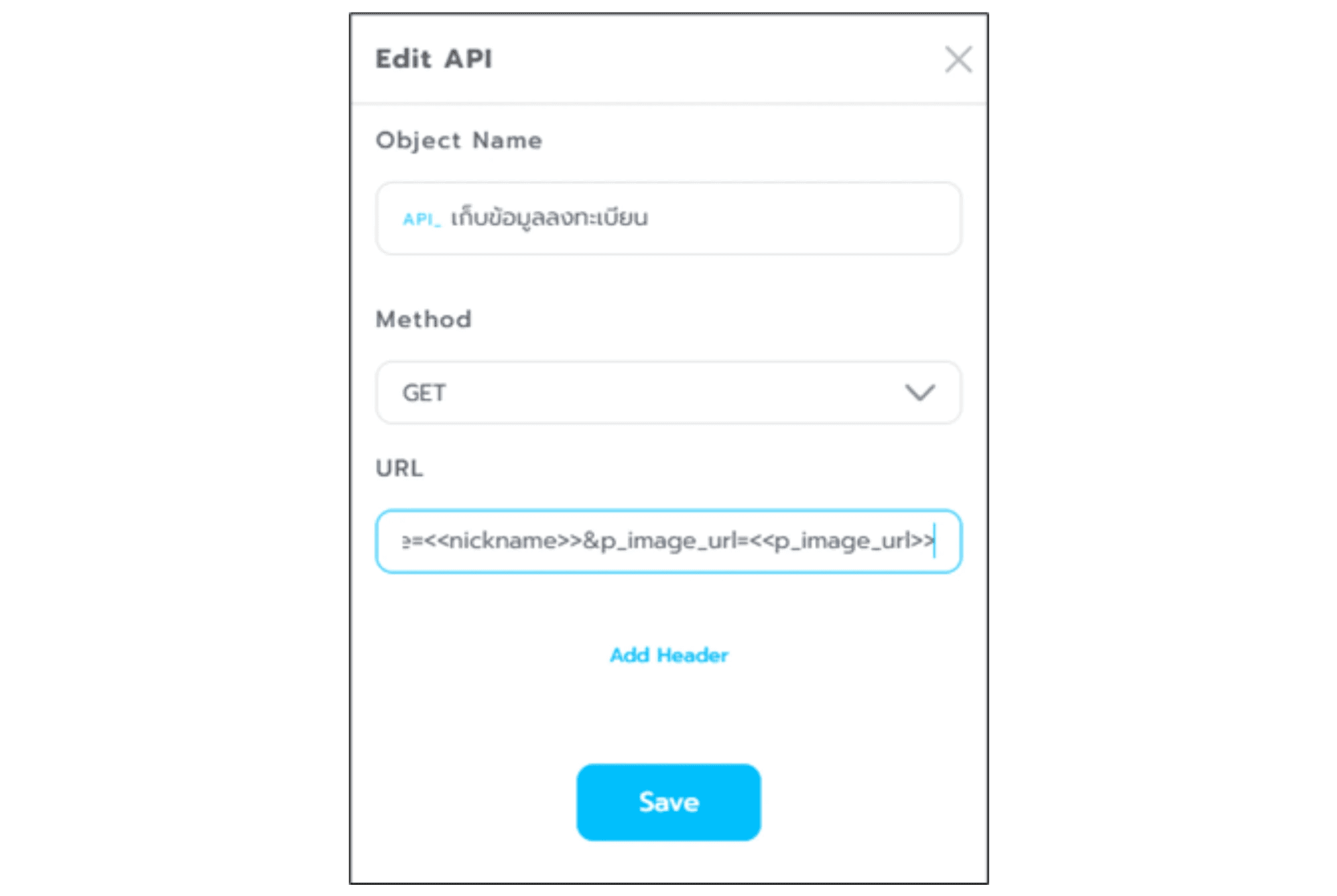
ยกเว้น dateTime ที่ให้สร้างเองอัตโนมัติในโค้ด เลยไม่จำเป็นต้องกำหนด Query Parameter เหมือนตัวแปรอื่นๆ เมื่อเพิ่มแล้วให้สร้าง API ประเภท Get และบันทึกลง Botnoi.ai ได้เลย ในที่นี้จะตั้งชื่อ API ว่า เก็บข้อมูลลงทะเบียน (API_เก็บข้อมูลลงทะเบียน)

การแก้ไขและปรับแต่ง Flex Message

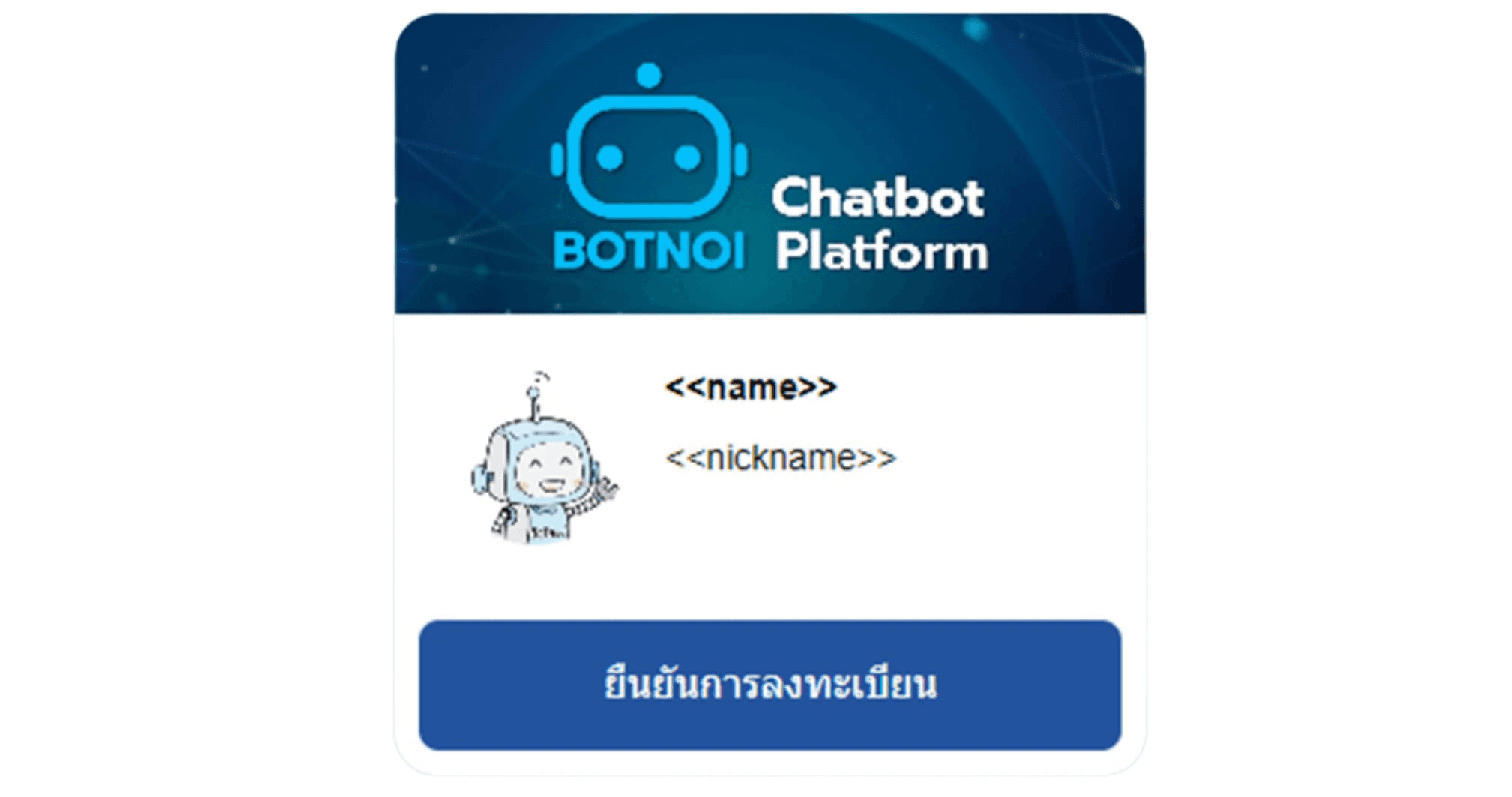
เมื่อเราออกแบบองค์ประกอบของ Flex Message จัดวางองค์ประกอบต่างๆเรียบร้อยแล้ว สิ่งที่สำคัญของการทำให้ Flex Message การ์ดนี้การเป็น Dynamic Flex ได้คือการกำหนดให้ส่วนของข้อมูลนั้นเป็นพารามิเตอร์
โดยที่ได้กล่าวไว้ก่อนหน้านี้ ว่าเราจะเก็บข้อมูลของชื่อนามสกุล ชื่อเล่น และรูปภาพที่ใช้สมัคร ซึ่งทั้งสามตั้วนี้เราสามารถกำหนดชื่อพารามิเตอร์ได้ตามที่เราเข้าใจโดยยังใช้รูปแบบ <<Parameter>>

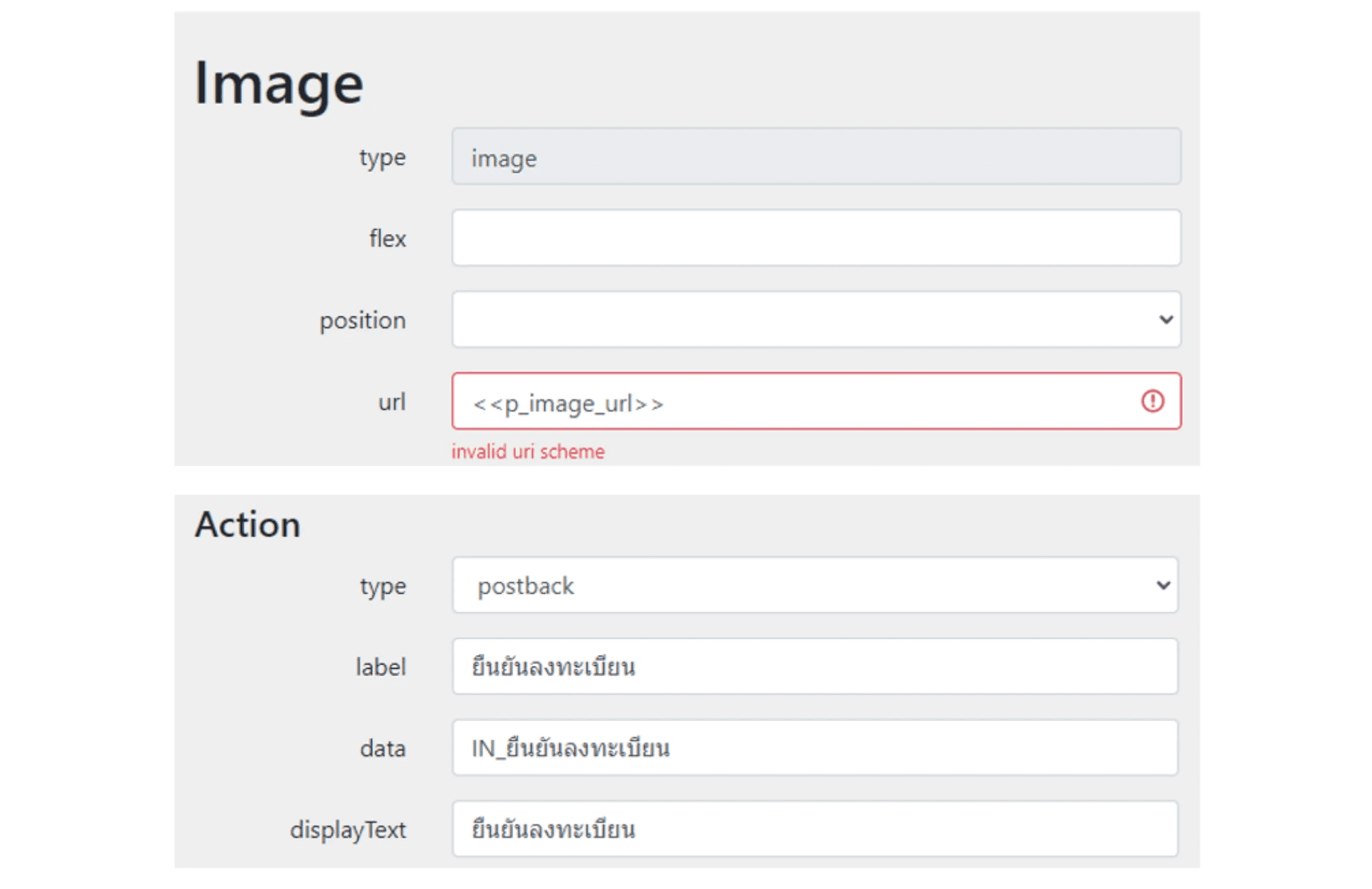
ในหน้าของ Flex Message Simulator ที่เป็นบริการของทางไลน์เพื่อใช้ในการออกแบบ Flex Message วิธีที่ง่ายที่สุดคือการแก้ไขข้อมูลต่างๆให้เป็นรูปแบบพารามิเตอร์ในหน้าเว็บ Flex Message Simulator ได้เลย โดยให้ทำการเปลี่ยนแปลงพารามิเตอร์ของรูปภาพและแอ็คชั่นเป็นอย่างสุดท้าย

เมื่อแก้เสร็จเรียบร้อย รูปตัวอย่างของ Flex message ในช่องของ Preview Area นั้นจะหายไปและขึ้นเตือน ก็ไม่ต้องสนใจหรือตกใจไป เพราะว่าโค้ดของ Flex นี้ยังอัปเดตเป็นพารามิเตอร์ให้เราอยู่
ส่วนของปุ่มกดยืนยันนั้นจะตั้งค่าประเภทเป็น postback คือการส่งการทำงานต่อไปยังที่กำหนดในช่อง data เมื่อผู้ใช้งานกดปุ่มยืนยัน จะส่งต่อการทำงานไปยัง IN_ยืนยันการลงทะเบียน เมื่อแก้ไขตามที่กล่าวมาทั้งหมดแล้ว สามารถคัดลอดโค้ด JSON ได้ที่ปุ่ม View as JSON ได้ที่มุมขวาบนของเว็บไปสร้างและบันทึกลงแพลต์ฟอร์ม Botnoi.ai ได้เลย
ขั้นตอนที่ 3 : การสร้าง Dialogue ในแพลตฟอร์ม botnoi.ai
ในส่วนของการเก็บข้อมูลการลงทะเบียนนั้นนั้น ควรเลือกใช้ Dialogue เพิ่มเก็บข้อมูลลงพารามิเตอร์จะดีที่สุด เพราะเนื่องจากเป็นคำถามที่ต่อเนื่อง แต่ข้อเสียคือไม่สามารถออกจากการเก็บข้อมูลกลางคันได้ หากผู้ใช้งานได้เข้าสู่การลงทะเบียนแล้ว (ต้องตอบคำถามให้ครบก่อน)
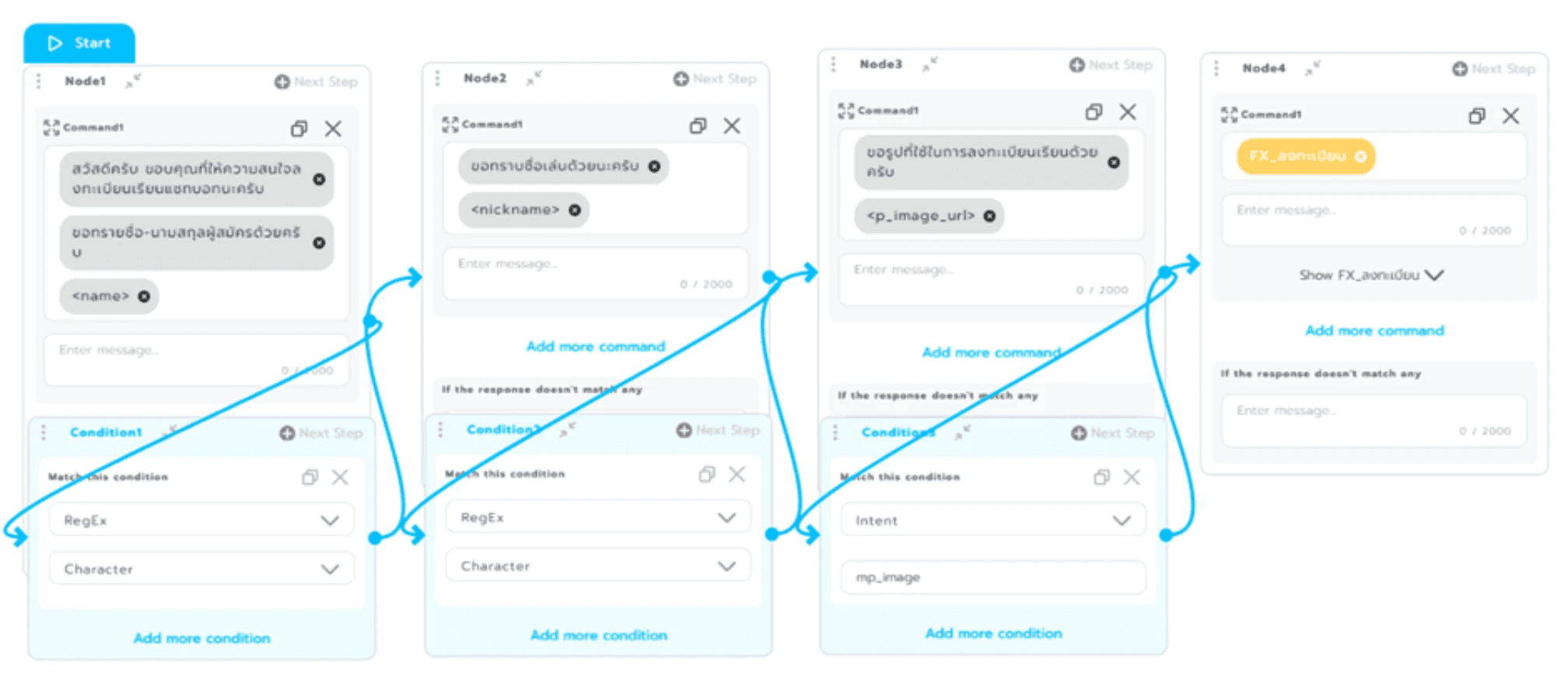
เพื่อความสะดวกและประสบการณ์การใช้งานที่ดีในการลงทะเบียนผ่านแชทไลน์ แนะนำว่าจำนวนคำถามไม่ควรมากเกินไป เพื่อ UX (User Experience) ทีดีต่อผู้ใช้งาน นี่คือหน้าตา Dialogue ที่ใช้ในการเก็บข้อมูลการลงทะเบียน

คำถามที่คำตอบเป็นข้อความนั้น ให้กำหนดเงื่อนไขการตอบกลับเป็น Condion : RegEx, Character ส่วนเงื่อนไขไหนที่การตอบกลับเป็นรูปภาพต้องกำหนดเงื่อนไขเป็น Condition : Intent, mp_image ที่สำคัญคือในส่วนของรูปภาพพารามิเตอร์ต้องกำหนดเป็น <<p_image_url>> เท่านั้น เพื่อที่จะสามารถแสดงรูปภาพที่ผู้ใช้งานส่งเข้ามาใน Flex message ได้ และใน Node สุดท้ายให้ทำการเพิ่ม Flex Message เข้าไปเพื่อแสดงรายการที่ได้บันทึกไว้อีกครั้ง
เคล็ดลับในส่วนนี้ หากผู้ใช้งานกรอกข้อมูลครบและได้ Flex Message ที่มีประวัติของตัวเองแล้ว Flex message นี้สามารถเรียกแสดงได้ตลอดโดยที่ข้อมูลจะเหมือนเดิม เพราะว่า <name> จะเก็บค่าเอาไว้เหมือนไม่ว่าจะเรียกใช้กี่ครั้ง จนกว่าจะมีค่าใหม่ (เมื่อผู้ใช้งานเข้ามายัง Intent ลงทะเบียนใหม่อีกครั้ง) เข้ามาแทนที่
ขั้นตอนที่ 4 :การสร้าง Intent ในแพลตฟอร์ม botnoi.ai
ในที่นี้จะใช้ Intent ทั้งสิ้น 2 ตัว คือ Intent สำหรับดักข้อความที่ผู้ใช้งานส่งข้อความมาว่าสนใจลงทะเบียน กับอีก Intent หนึ่งคือ Intent ที่ใช้ส่งข้อมูลลงทะเบียน โดยจะตั้งชื่อว่า IN_ลงทะเบียนเรียน และ IN_ยืนยันลงทะเบียน ตามลำดับ

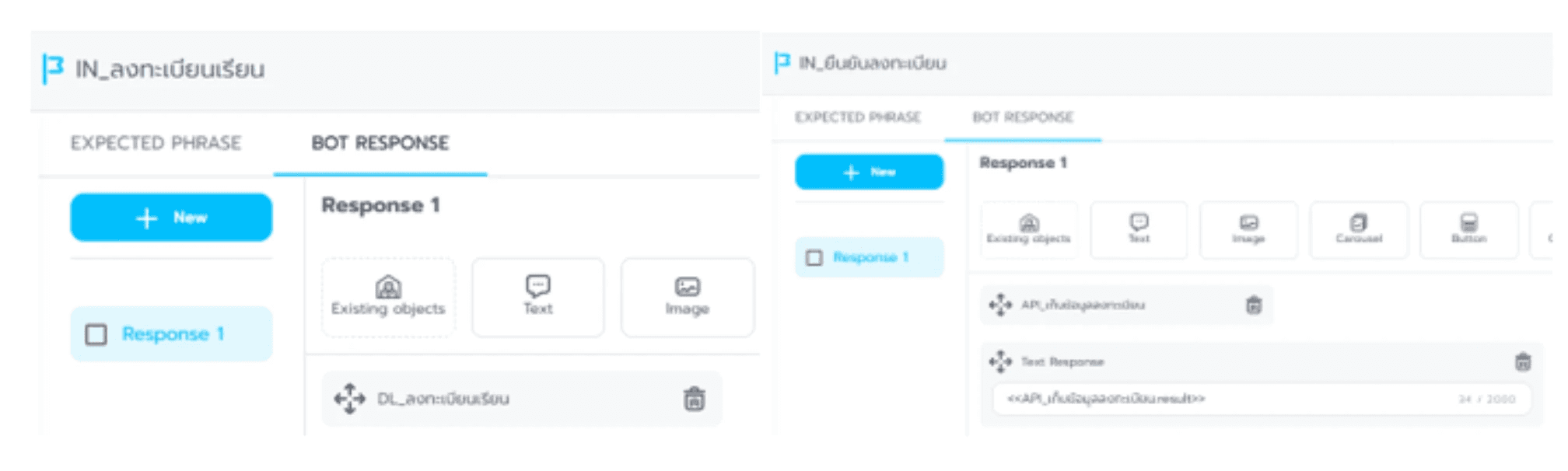
IN_ลงทะเบียนเรียน
Expected Phrase : เทรนข้อความที่แสดงถึงเจตนา (Intention) สนใจลงทะเบียน
Response : Dialogue ที่เราได้สร้างไว้เพื่อเก็บข้อมูลผู้ใช้งาน
IN_ยืนยันลงทะเบียน
Expected Phrase : ไม่ต้องเทรน
Response : API ที่ได้สร้างไว้ และเรียกแสดงค่า Result ว่าบันทึกข้อมูลสำเร็จ

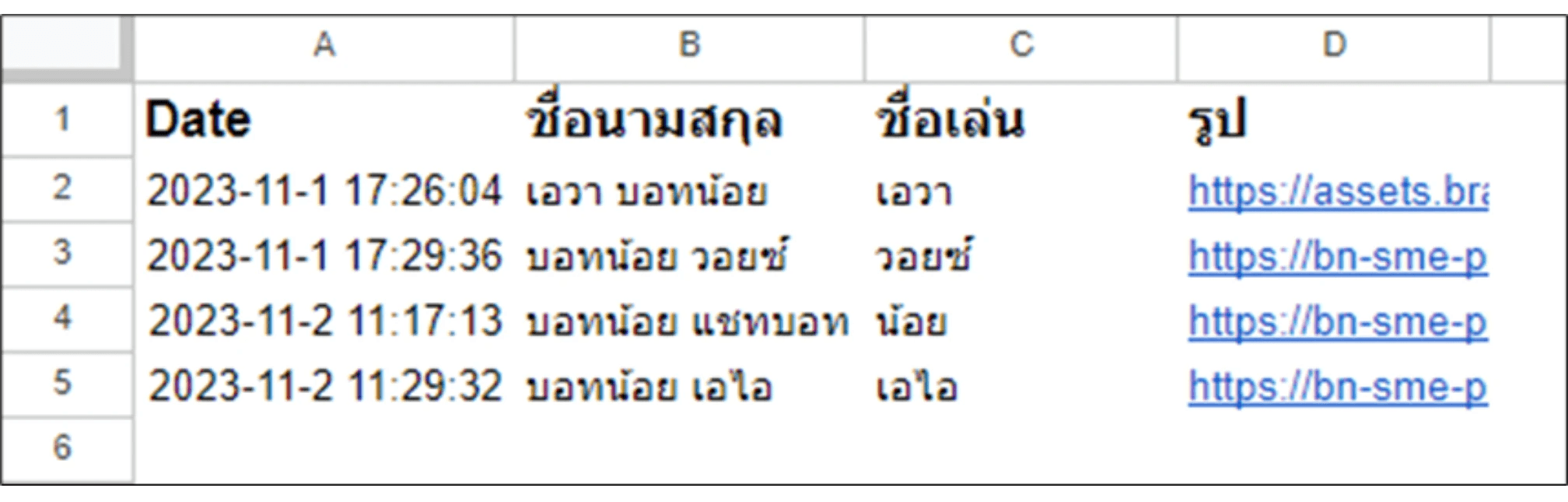
เมื่อรวมองค์ประกอบต่างๆเข้าด้วยกันแล้ว สามารถลองทดสอบการใช้งาน การส่งข้อมูลดูได้เลยว่า ข้อมูลชื่อนามสกุล ชื่อเล่น และลิงค์รูปภาพนั้นถูกส่งมายัง Google sheet ที่เราต้องการอย่างถูกต้องและครบถ้วนหรือไม่ โดยหน้าตาของ Google Sheet ที่บันทึกข้อมูลของตัวอย่างนี้จะได้ผลลัพธ์ดังรูปด้านล่างนี้เลย

เป็นยังไงบ้างคะทุกคน พอเข้าใจวิธีการทำและหลักการไหมคะ ขั้นตอนการทำไม่ซับซ้อนคนที่ไม่มีพื้นฐานด้านโค้ดเลยก็สามารถทำตามได้ ~
สามารถติดตามข้อมูลและอัพเดตเกี่ยวกับ Botnoi Group และ Botnoi Ai ได้ผ่านทาง Website และ Facebook พร้อมทั้งเข้าร่วมการสนทนาและแลกเปลี่ยนความคิดเห็นในชุมชนกลุ่ม AI chatbot by BOTNOI เกี่ยวกับเทคโนโลยี AI และ Chatbot !
แพลตฟอร์มสำหรับสร้างแชทบอท : Botnoi.ai
ตอนถัดไป : EP.2
Back



